A landing page offers a prospective customer a resource, such as an ebook or webinar signup, in exchange for their basic contact information. These pages aim to generate leads while you pull prospects further into the customer funnel. Learn how to build a landing page in WordPress
A landing page is a single page which offers users a resource, such as a signup form, or a few simple CTA(s) in exchange for their basic contact information.
The primary agenda or goal of these pages is to generate leads.
To have your landing page up and running quickly, one can use WordPress.
The crucial point to consider while creating a landing page is to have a Good Loading Time.
- Good Speed: It only has one static webpage. So better speed plays a major role in attracting new users and makes it more user efficient.
Use efficient server hosting to achieve this goal.
Author’s preference – Bluehost (attach buy link here)
Setup for Landing Page in WordPress :
- Install a page builder: If you’re new to WordPress, instead of creating a page using block elements, use the efficient drag-and-drop page builder.
Author’s preference: Elementor
- Remove Extra Themes: Themes creates the look and structure of your website. In order to have a single landing page, having themes present in the WordPress backend is a waste of resources and it eventually adds up to the size of the site (here, landing page)
Aim: Always aim to have the lightest landing page to increase loading time. - Remove Extra Plugins: Plugins help to have functionalities to be added to your site. In this case, a single basic landing page does not need to have extra plugins present. You can filter out the plugins accordingly.
- Add Elementor Page Builder Plugin.
Read More: How To Display Author’s Social Links Element
Steps:
1: Go to pages -> add new.
2: Go to the edit page (WordPress default editor, not Edit with Elementor)
: In page template settings -> select Elementor Canvas.
And click on edit with Elementor
3: Design the page as per your preference.
4: Click on Publish.
Possible Errors/Issues In Building Landing Page In WordPress
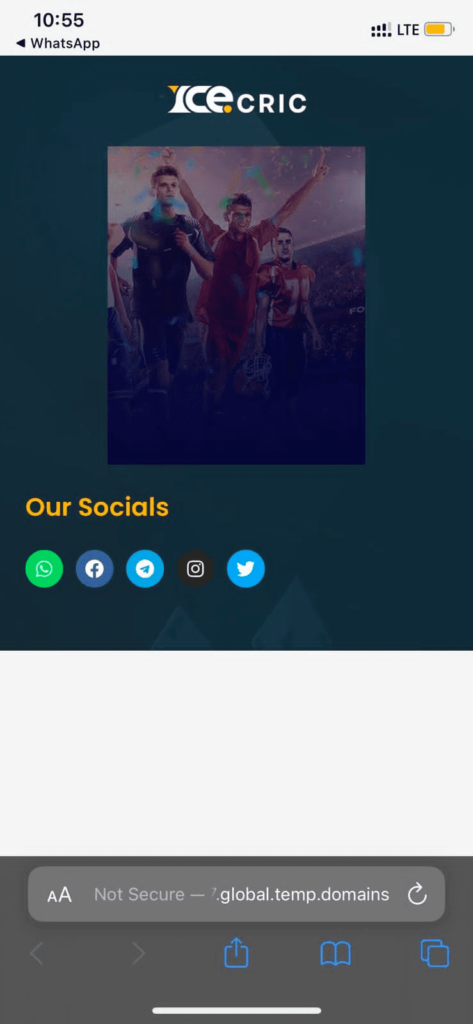
1: Seeing a white screen below the content.

This is due to page length/height.
It means your content is smaller than the few mobile screen heights and white colour (as shown above) is the page background color.
You can resolve this by:
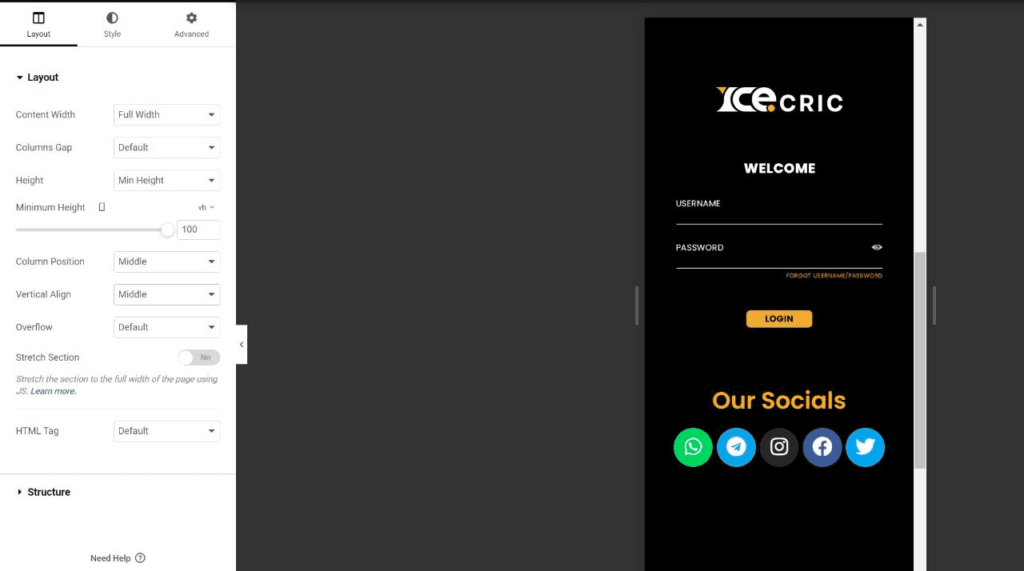
Going to section settings -> Click on height -> select custom -> select vh instead of px -> and make it 100vh.
Note: Make sure to be in mobile responsive mode while adjusting the height.
You can adjust these screen height issues in the same way as a tablet and desktop views.